| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 롤케이크 자르기
- coremotion
- Input Output
- Value Type Reference Type
- 강한 참조 순환
- SWIFT
- 면접을 위한 CS전공 지식 노트
- 양궁대회
- retain cycle
- Array vs Linked List
- 자료구조
- 면접을 위한 CS 전공 지식 노트 Tree
- tableview section별 다른 cell적용
- 프로그래머스
- 테이블뷰 나누기
- class struct
- @escaping
- TableView
- CarouselCollectionview
- NavigationSearchBar
- wil
- Reference Cycle
- UserDefaults
- CoreData
- til
- UIKit
- firebase
- ReferceCycle
- TableView Section
- Carousel CollectionView
- Today
- Total
개발하는 동글 :]
Section 마다 다른 Cell을 사용하는 TableView를 편리하게 사용하고자 한 시도! 본문
사이드 프로젝트를 진행하며 하나의 TableView에 Section마다 사용하는 Cell이 달라 관리하기 어렵다는 점과 유지 보수 및 확장 및 수정이 편리한 코드를 만들고 싶어 시도한 코드이다.!
1. CellInputable, CellOutputable, Cellable
- 우선 해당 프로젝트는 Input Output 패턴을 사용중이라 기존의 프로토콜을 활용하여 Cellable protocol을 개발하고, Cell들은 이 프로토콜을 채택하였다.


2. TableViewSectionable
- 위에서 개발한 Cellable을 활용한 TableViewSectionable을 개발하였다. 이러한 TableViewSectionable은 Cell에 주입 될 input, output을 관리할 수 있고, Header와 Footer의 input과 output, View의 생성도 관리하고 있다.

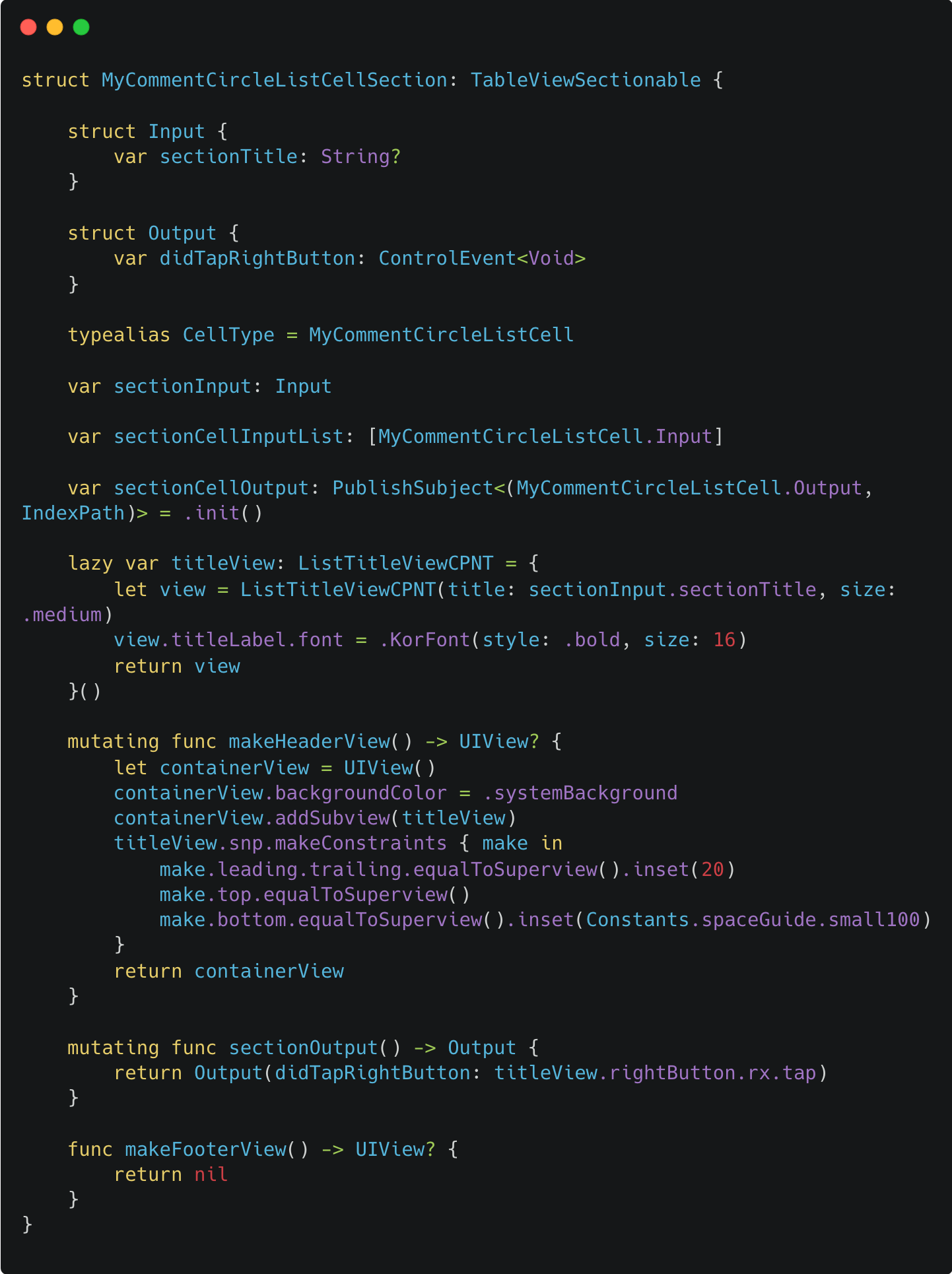
3. TableViewSectionable을 채택한 Section 생성
- 먼저 필요한 색션을 TableViewSectionable을 이용하여 생성한다. 이때 Section에서 사용할 Cell을 선언하고 Section의 Input, Output을 생성한다.


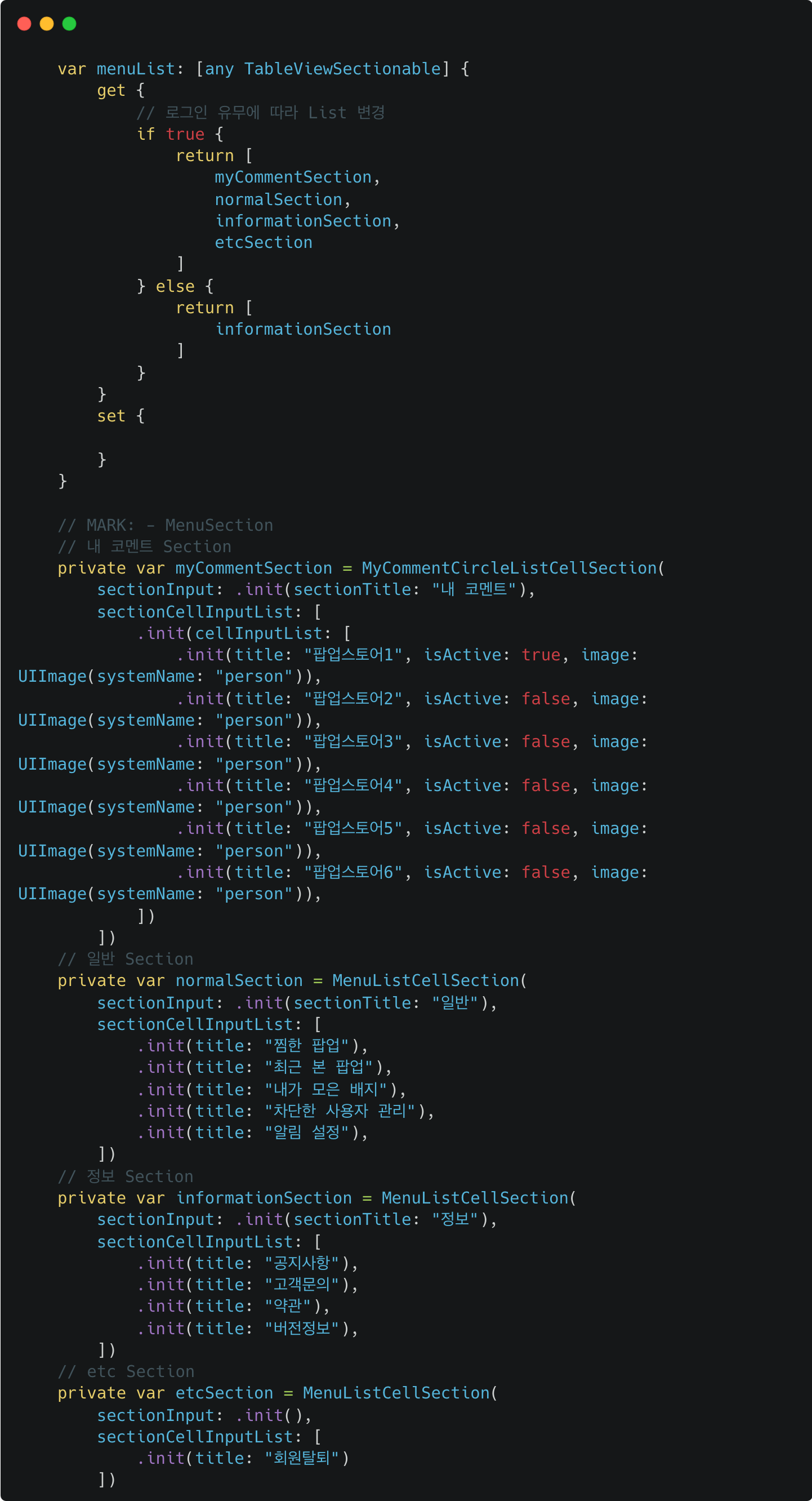
4. ViewModel, VIewController
- 앞서 만든 Section들을 이용하여 Cell에 주입할 Input, Section에 필요한 Input 등을 주입해 주고 [any TableViewSectionable] 배열을 이용하여 하나의 배열에서 관리할 수 있다.

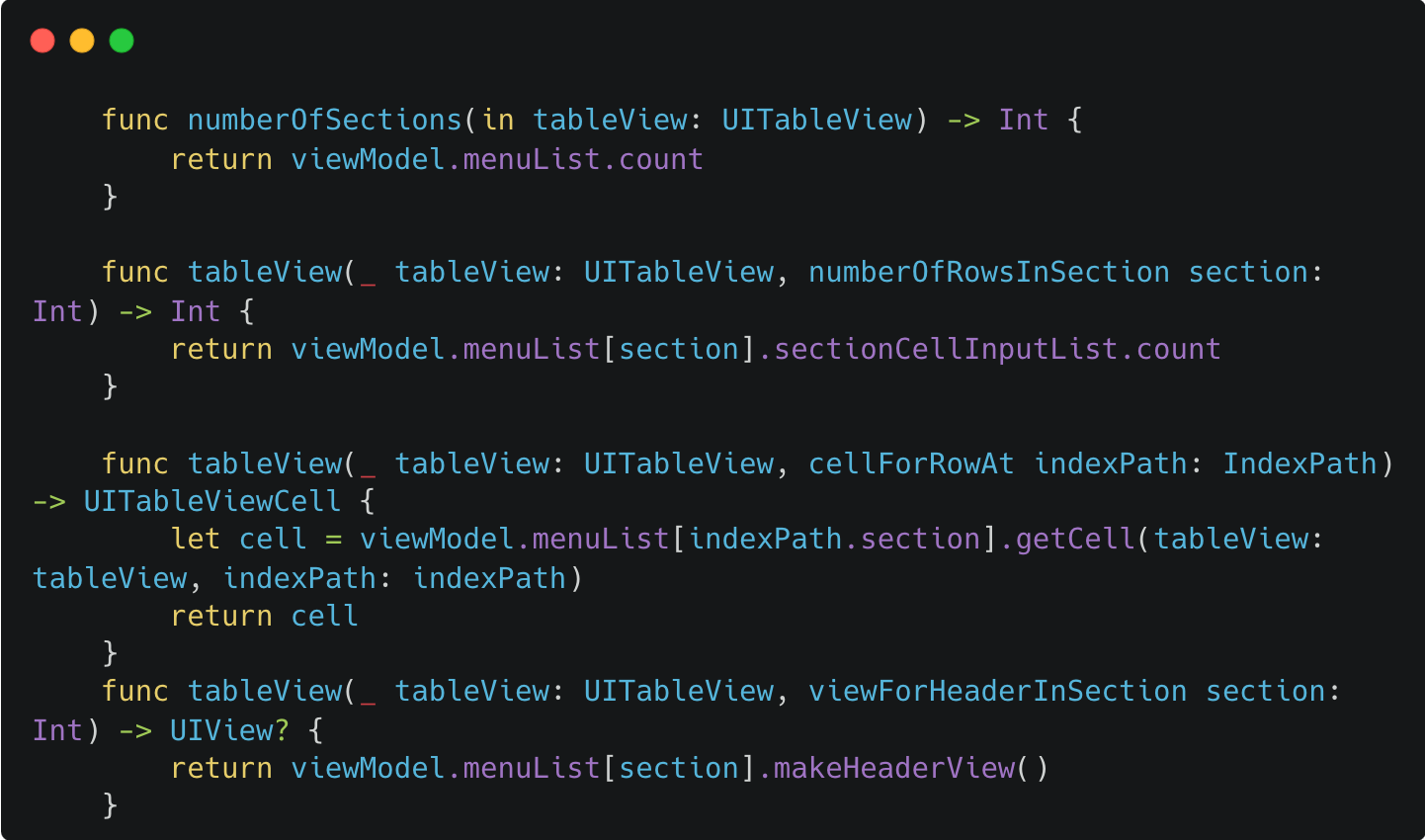
- 이렇게 만든 TableView를 ViewController에서 사용할 때는 따로 분기처리를 할 필요 없이 사용이 가능하다.!

- Cell의 Output을 사용하는 방법은 sectionCellOutput 프로퍼티에 접근하여 사용하면 된다.!
- 이러한 시도를 해보며 느낀 장점은 Section이 추가, 삭제, 수정 등에서 자유롭고 Section을 재사용 가능하며 ViewController를 수정하지 않아도 된다는 장점이 있는 것 같다.! 하지만 일반적으로 사용되는 코드는 아니기에 다른 사람이 볼 때 이해하기 불편하고 나의 생각보다는 사용이 번거로울 수 있다고 생각하며 뭔가 기술적인 결함이 있을 수도 있다고 생각한다.!